Making a good pixel art spritesheet is an art that takes years to perfection. Also, a complete animation spritesheet takes a huge amount of work to finish.

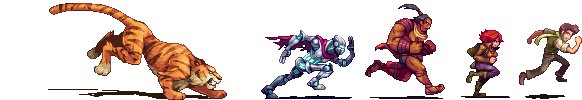
Danger Dash animations by Abysswolf.
As I am not that good doing spritesheets and I don't have the time for even doing a complete one, I user Blender for generating them. This is how I do it.

First I get an animated 3D model, this time I used this one that I made some time ago, you can find it for downloading in OpenGameArt.
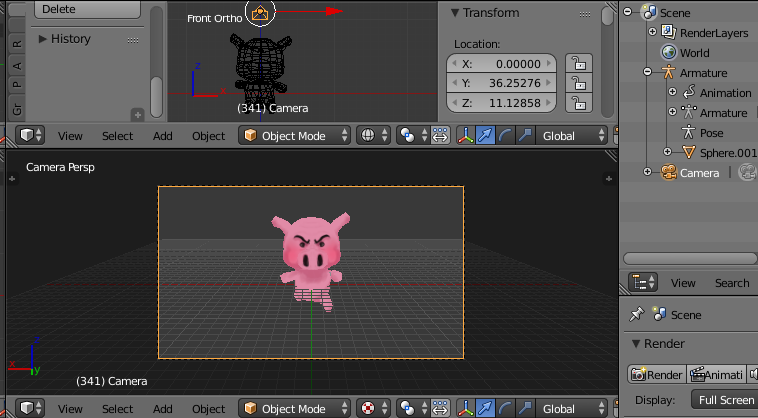
Then I set the scene on Blender, I position a camera in front and render the animation. Then another on the side, and render the animation again,and finally another on the back and render the whole thing again.

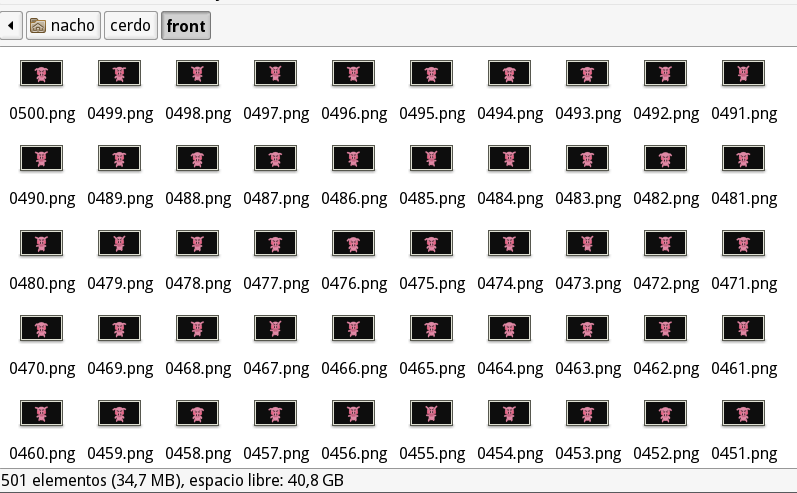
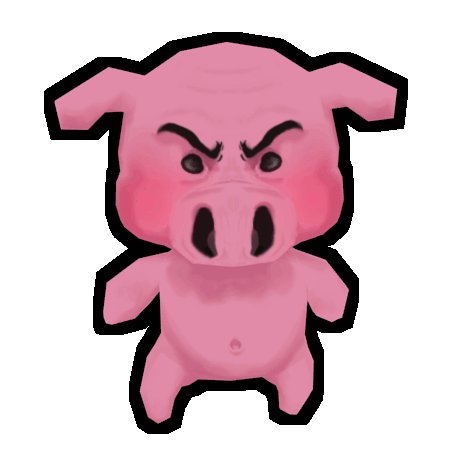
After doing that, I get a set of png images that look like this.

Then I need to process all the images at once. For doing that I use Imagemagick, I'm using this set of commands:
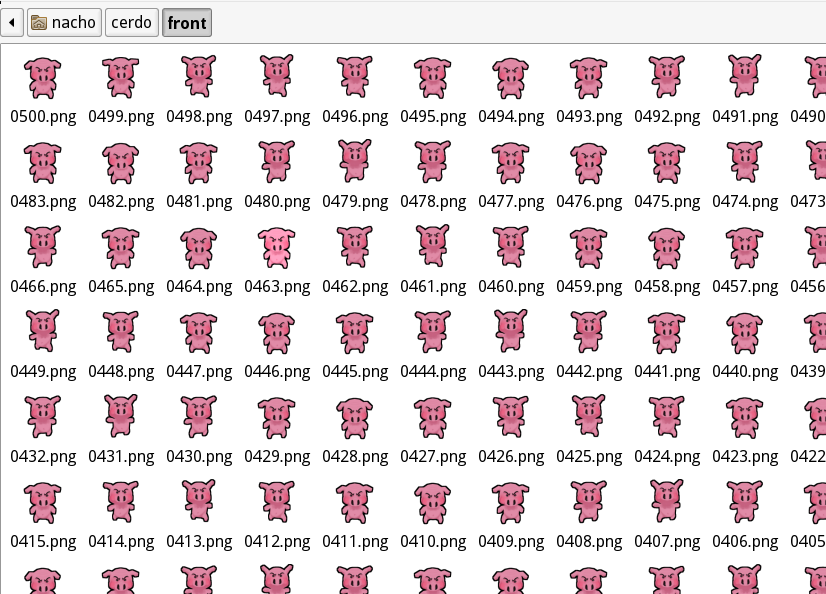
First I clean the background using Fred's magickwand script like this
./magicwand 1,1 -m transparent -c trans -r outside 0000.png transparent.png

Then create a black outline using this command taken from the forums.
convert transparent.png \
\( -clone 0 -alpha extract -threshold 0 \) \
\( -clone 1 -blur 10x65000 -threshold 0 \) \
\( -clone 2 -fill red -opaque white \) \
\( -clone 3 -clone 0 -clone 1 -alpha off -compose over -composite \) \
-delete 0,1,3 +swap -alpha off -compose copy_opacity -composite \
border.png

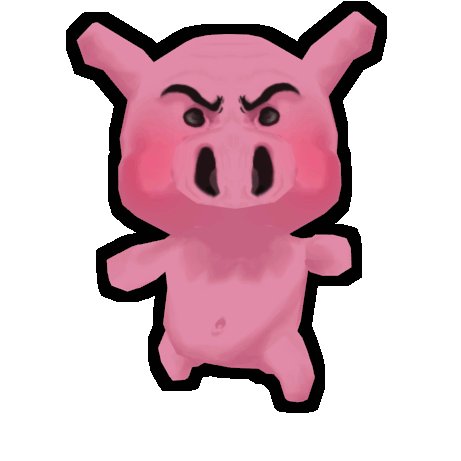
Now I want all the image to be trimmed so the canvas is adjusted to the pig limits.The command is:
convert border.png -trim trim.png
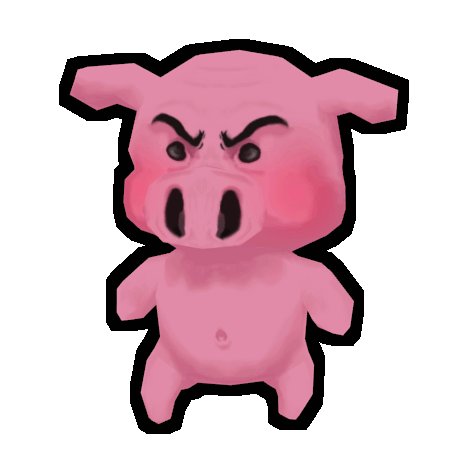
And the resulting image:

Now that the pig is trimmed, I can get the maximum width and height for every frame because I will need the maximum values. I can do it using the identify command like this:
identify -format "%w;%h" trim.png
Finally taking in consideration those measurements I would like to crop every image to that exact dimensions, by using this command:
convert test.png -crop 420x420+270+93 crop.png
Now that I know every step,it's time to put everything together in a bash script and to apply it to the whole set of images.
This is the set of operations that I want to apply to every image in the folder, I create a dirty and fast shell script for contatenating all those commands in the whole folder, and I get this:

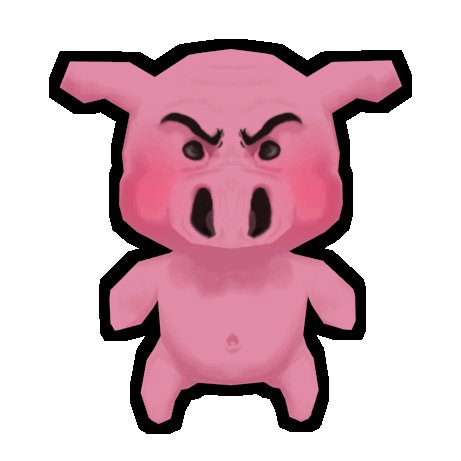
Now you have all the frames you need, in these case there are 500 frames. The animation will be smooth but there are too many. I would select like a 10% and then append them for creating the spritesheet or creating a gif. This is the resulting gif for the example:

Hope you like my method and find it useful. Bye!
